Adam Wathan on Twitter: "Toying with exposing your Tailwind CSS color palette as CSS variables, both as full colors and as channels only so you can adjust the alpha. Would be nice
Classroom Color Wheel Teaching Set | Color Theory | Books & Media | Art Supplies | Art Supplies & Crafts | Nasco

What's the point of setting the id of an element rather than changing its inline style attribute? - HTML-CSS - The freeCodeCamp Forum

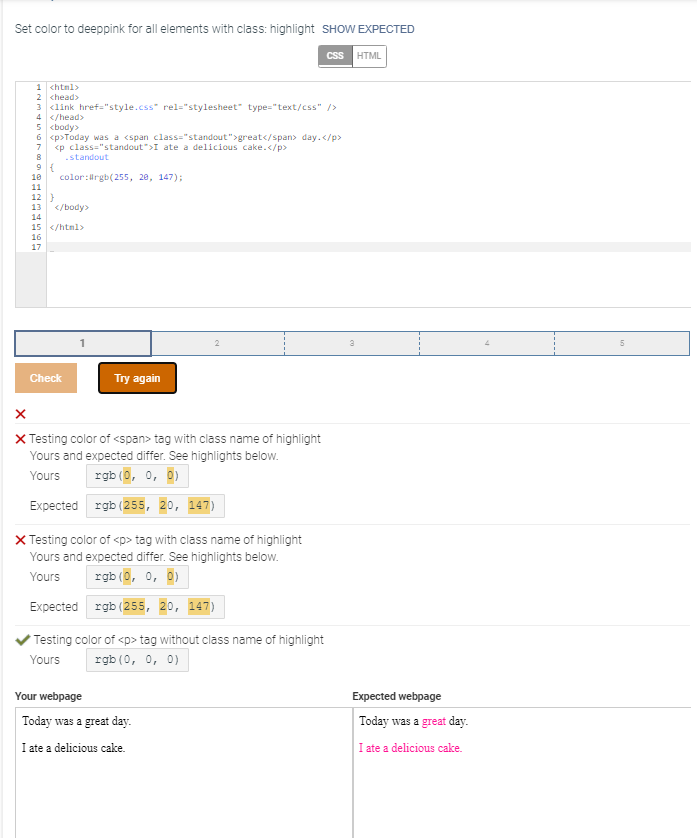
Give a Background Color to a Div Element - missing test allows challenge to pass without creating silver-background class to change background of div to silver per instructions · Issue #17941 ·

Zach Gollwitzer on Twitter: "There are 3 main ways to "select" HTML elements with CSS. 1. By tag 2. By class 3. By ID Notice the `.` and `#` preceding the class